JavaScript Array map() Method

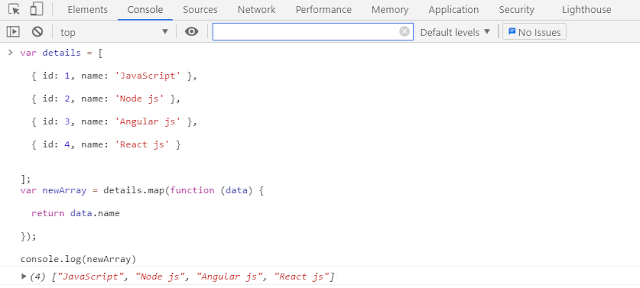
.map() returns a new array of elements where you have applied some function on the element so that it changes the original element. Explanation: You already have an array with values. let details = [ { id : "1" , lastName : "Node js" } , { id : "2" , lastName : "Angular js" } , { id : "3 " , lastName : "React js" } ] ; And you want only name from the array: [Node js, Angular js, React js] So, here we use the map() function of JavaScript: The Array.map() method allows you to iterate over an array and modify its elements using a callback function. How to use map() var newArray = details.map(function (data) { return data.name }); Here, newArray is a new Array that stores the value which has been map. Here data(Can name as per you want) variable is used to store all details array values. Then, data.name will return all the values having the name in the data(details) array. Can also use ES6 arrow fun...